01搭建Vue脚手架过程与问题
搭建Vue脚手架过程与问题
搭建流程
- 安装Node.js和Vuejs环境
- 通过vue init 搭建Vue脚手架
- 通过VSCode打开项目,使用npm run dev启动项目
- 补充需要的依赖包:
node-sasssass-loaderepubjs
webpack脚手架搭建
Webpack是一个现代化的静态模块打包工具。它是一个构建工具,用于将各种资源,如JavaScript、CSS、图片等,打包成一个或多个静态资源文件,以便在浏览器中加载和使用。Webpack提供了强大的模块化管理能力,可以将项目中的所有模块(包括JavaScript模块、CSS模块、图片等)视为一个整体,通过各种配置和插件来对这些模块进行处理和优化,最终生成符合生产环境需求的静态资源文件。
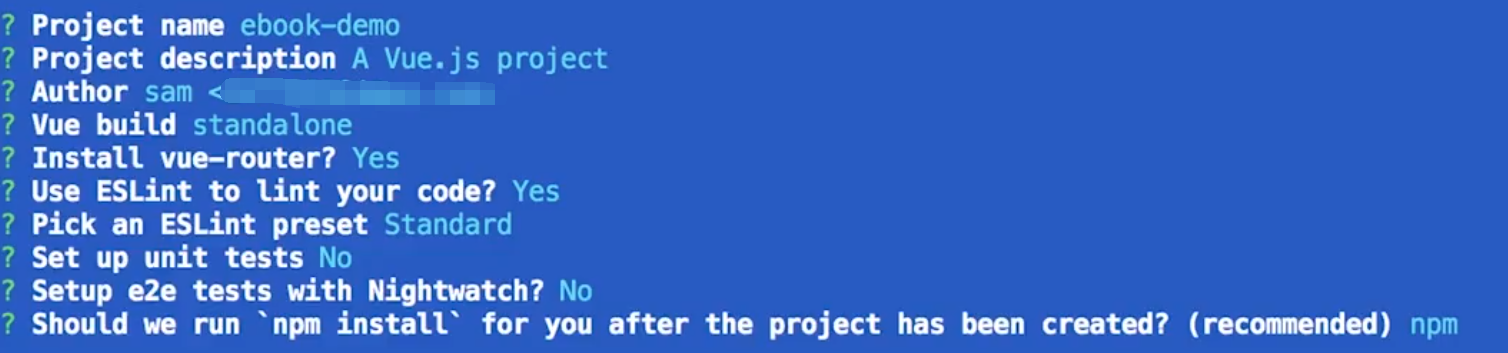
初始化项目
进入你想要创建项目的目录,并使用vue create命令来创建新项目
1 | vue create my-project |

启动开发服务器
项目创建完成后,进入项目目录,并启动开发服务器。
1 | cd my-project |
这样,你就可以在浏览器中访问http://localhost:8080来查看你的Vue项目了。
(可选)修改为IP访问
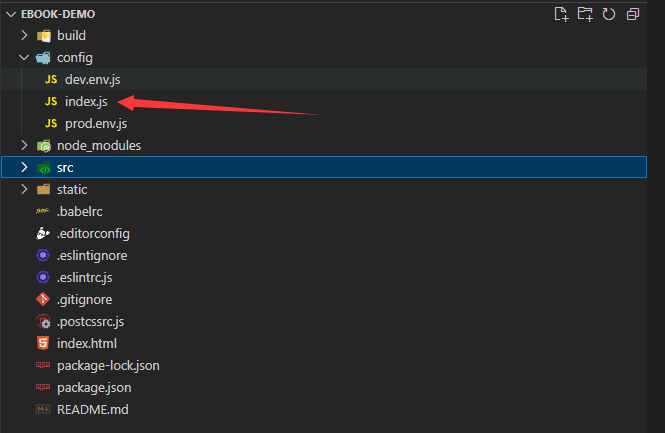
- 进入
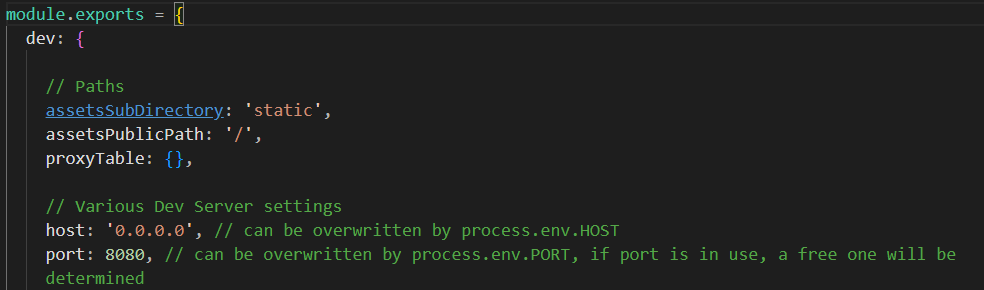
config文件夹的index.js文件:
- 找到
host: 'localhost'项目,修改为host: '0,0,0,0'
修改为
0,0,0,0可以使得用本机任意ip加端口访问项目页面
补充需要的依赖包
1.node-sass sass-loader
- 在项目根目录下打开终端,并执行以下命令:
1 | npm install node-sass sass-loader --save-dev |
--save-dev是npm install命令的一个选项,它用于将安装的包添加到项目的开发依赖项(devDependencies)中。这意味着安装的包仅在开发过程中使用,并不会被包含在生产环境的构建中。通常情况下,开发依赖项包括编译工具、测试框架、代码检查工具等,这些工具在开发阶段使用,但不会在最终部署的应用程序中被使用到
报错
这一步多半会报错,有好几种原因
1.node版本不对应
解决办法
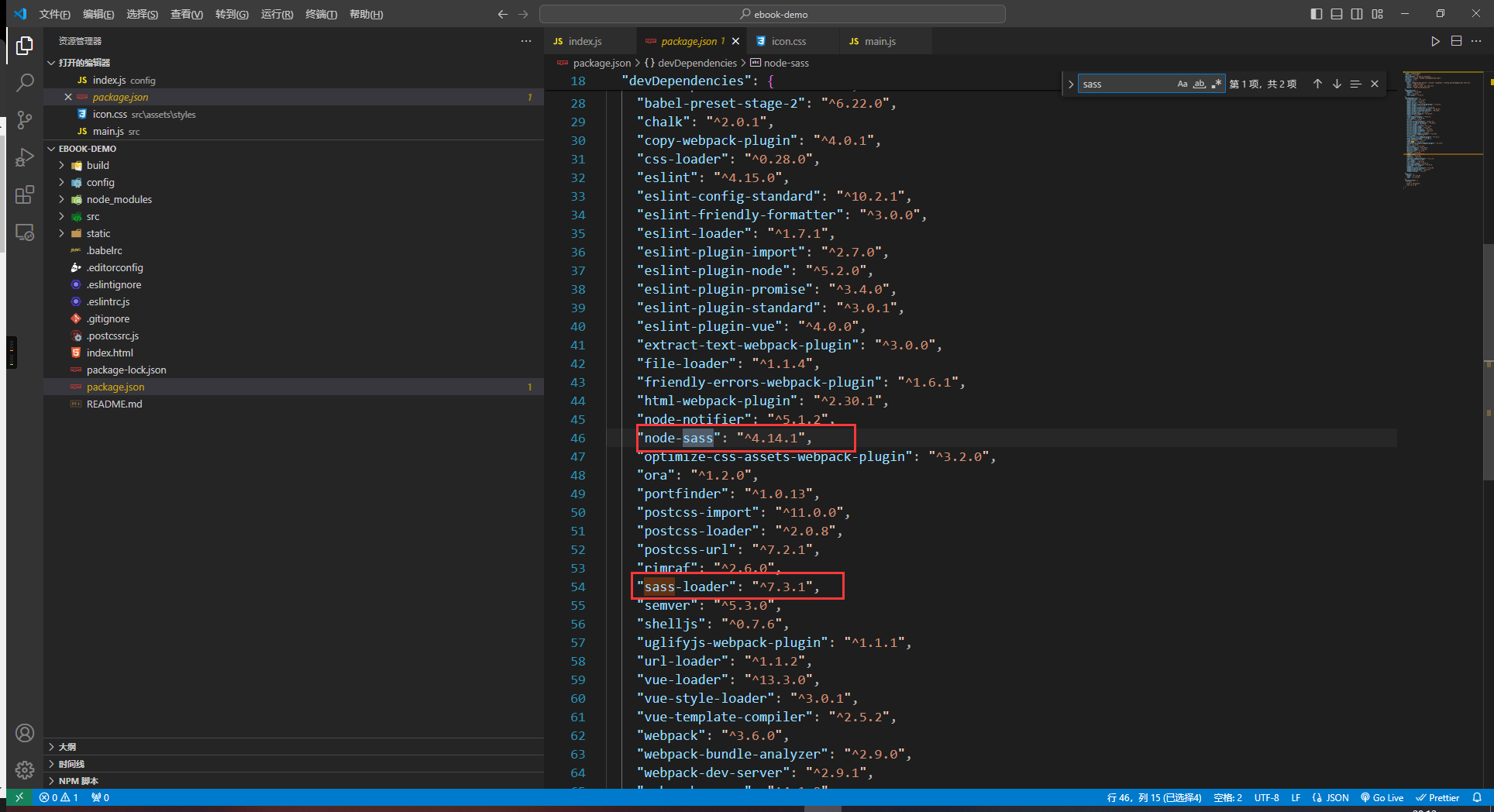
不同的node版本得安装相对应的sass,我node是14.19.0版本,然后node-sass就安装4.14.1,sass-loader就安装7.3.1。1
npm install node-sass@4.14.1 --save-dev
1
npm install sass-loader@7.3.1 --save-dev
2.网络超时
原因:提示淘宝镜像过期
在大陆开发大概率使用的是淘宝的镜像,2021年npm的淘宝镜像已经从 registry.npm.taobao.org 切换到了 registry.npmmirror.com。旧域名也将于 2022 年 5 月 31 日停止服务,而且2024年1月HTTPS 证书到期,真正不能用了。解决办法
改镜像地址:1
npm config set registry https://registry.npmmirror.com
3.识别不到python
- 解决办法
安装python,如果安装过的检查配置环境。
2.epubjs
- 在项目根目录下打开终端,并执行以下命令:
1 | npm install epubjs --save-dev |
3.检查依赖包
进入package.json文件检查依赖包的版本: