03开发准备工作
开发准备工作
icon图标准备
项目图标文件会在src/assets/styles目录下,assets是vue项目中存放项目的静态资源文件,如图片、字体等的文件夹。
图标生成
把整理好的图标通过icomoon网站生成demo,再插入到项目文件夹中,下载好的文件如下:

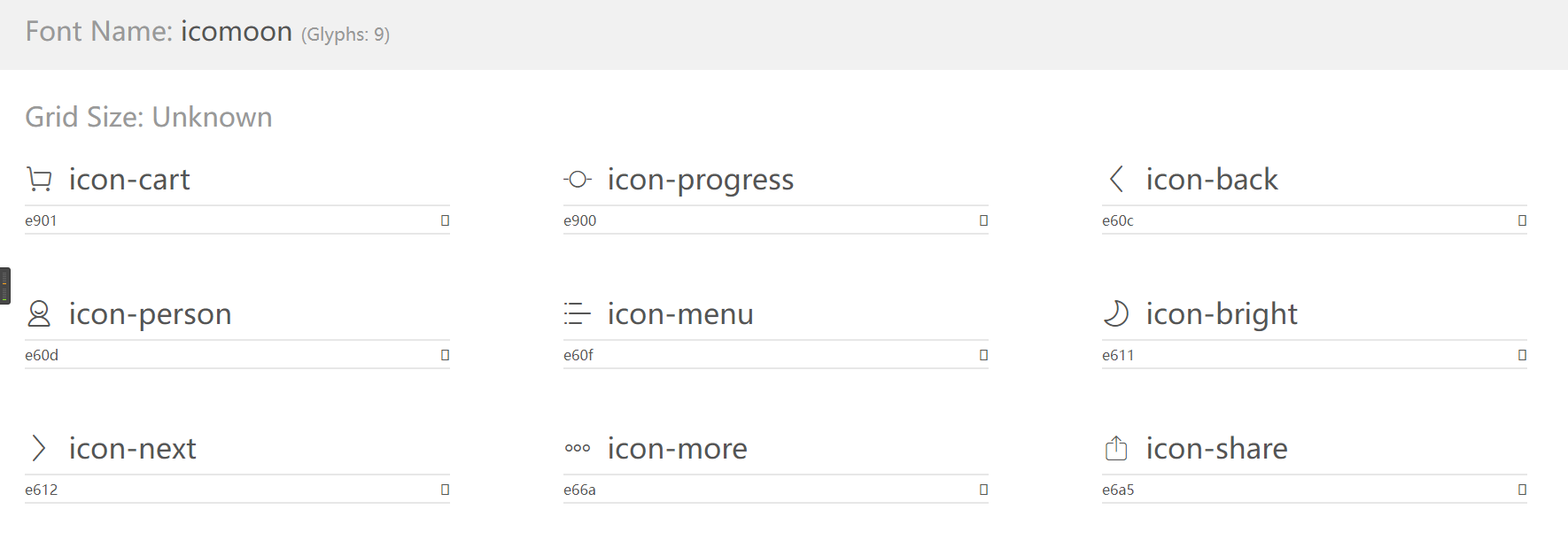
打开demo可以看到生成情况

导入
- 将fonts文件夹粘贴到src/assets/styles目录下
- style.css改名为icon.css粘贴到src/assets目录下

viewport属性配置
为了避免手机上用户缩放误触
- viewport用来设置用户在手机上的可视区域
- width=device-width:指定viewport宽度为设备宽度,
initial-scale=1.0:指定默认缩放比例为1:1 - 通过maximum-scale和minimum-scale限定屏幕缩放比例为1:1
通过user-scalable限制用户对屏幕进行缩放
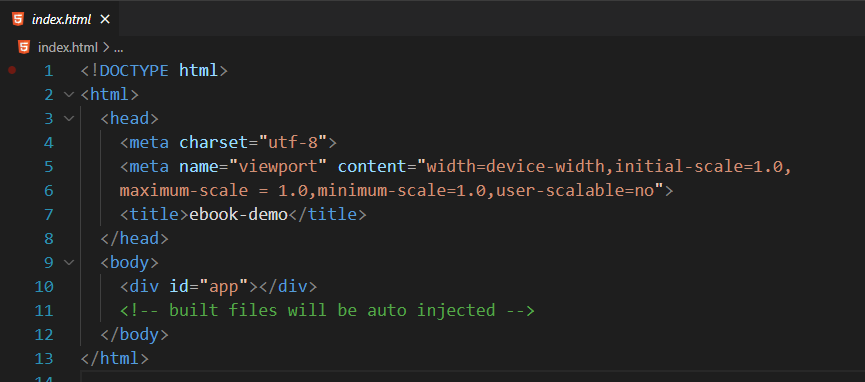
在index.html文件中找到viewport属性,添加
1 | maximum-scale = 1.0,minimum-scale=1.0,user-scalable=no |

rem配置
- rem是css3新增的一个相对长度单位
- rem的值相当于根元素font-size值的倍数
1rem =根元素font-size
2rem =根元素font-size * 2 - DOMContentLoaded事件动态设置根元素font-size
html.style.fontSize = window.innerWidth/ 10 + ‘px’
这样子设置可以使得屏幕宽度发生变化时,rem也发生变化
在app.vue中添加
1 | // 页面加载完成后设置根元素字体大小 |
引入reset.scss和global.scss全局样式
- reset.scss的目的是为了消除不同浏览器默认样式的不一致性
- global.scss规定了整个站点的公共样式、公共方法和公共参数等
- global中实现px2rem方法,将px转化为rem
reset.scss
这个是固定的,自己添加的是html, body
放在style文件夹下
1 | /* http://meyerweb.com/eric/tools/css/reset/ |
global.scss
路径与reset一样
实现px2rem与居中方法
1 | @import 'reset'; |
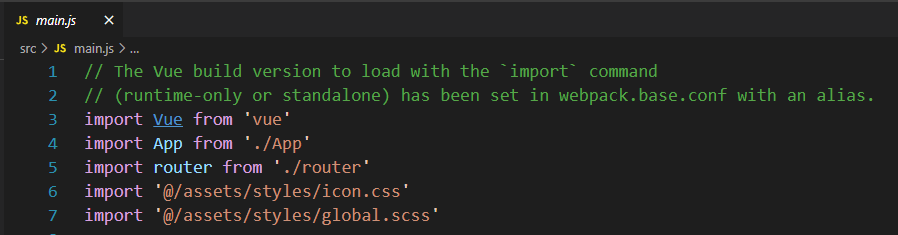
记得在main.js中引用

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 璃雲の部屋!

